You can easily change the appearance of captions (position, font, size, colour) by uploading your own custom HTML file to your Scene. The custom HTML format is straightforward. If using HTML5 elements, be sure that the device browser is compatible.
<body>: style the whole display page here (background, common attributes)
<div>: style the caption text paragraph only (change text colour, style, position etc.)
These files can be applied to individual Scenes or Subscenes, or to the the Attraction as a whole.
Example custom HTML
The style element is shown in blue. In this simple example we place the captions at the bottom of the viewing area, enlarge the regular text and make it default white. We then have added different colours for different voices (narrator and character) in the SRT text file. Any instructions could be ‘instruction’ style, appearing in red. Everything else would default to white. This file can be saved to a filename of your choice, then added under Scenes > ‘Custom HTML’. You can copy the example as a starter template, if you are already familiar with writing css style elements. Edit only the blue text. The red text must not be changed.
<html> <head> <style> body { font-family: "Droid Serif"; font-size: 2em; color: white; } div { position:absolute; bottom:0; } .instruction { color: red; } .narrator { color: yellow; } .character { color: aqua; font-style: italic; } </style> <!-- the Javascript for including the caption --> <script type="text/javascript"> function setCC(cc) { document.getElementById("ccText").innerHTML=cc; } </script> </head> <body> <div id="ccText"> <!-- calls the caption content within this required element id to display it with the styles above --> </div> </body> </html> |
HTML tags added to the SRT text, when called into the caption container (id="ccText") will be styled according to the css in this file.
Example styled SRT file
Here is an SRT example, using the <span> element to style text using the above css in your custom HTML file:
1 00:00:01,000 --> 00:00:04,074 <span class=instruction>Subtitles will appear automatically throughout this show.</span>
2 00:00:34,451 --> 00:00:36,744 <span class=narrator>This is Berk.</span>
3 00:00:36,912 --> 00:00:41,290 <span class=narrator>It's twelve days north of hopeless and a few degrees south of freezing to death.</span>
4 00:00:41,458 --> 00:00:45,211 <span class=narrator>It's located solidly on the meridian of misery.</span>
5 00:00:47,372 --> 00:00:52,408 <span class=character>20 miles to go and I've just got to keep going ... one step at a time.</span>
|
Syntax Notes
Unlike regular HTML, the <span> class names are not enclosed in quotes. Any text that is neither the ‘narrator’ (red) nor the ‘character’ (white) will be displayed in body style (blue).
A note on ruby text in captions
Annotation, to simplify or aid pronunciation, is often used in some East Asian languages, and can be useful in captions. The annotations are usually set above characters when written horizontally, or to the right when vertical. An example of this would be to set Furigana (syllabic) characters against kanji ideographic characters, in Japanese. The annotations are usually smaller, and are referred to as ruby (or rubi) characters.
HTML5 introduced a tag system for ruby text, and most recent browsers can interpret them. The tags can be used such that they degrade gracefully on browsers that cannot interpret them.
In the SRT file the caption as a whole is enclosed by the tag:
<ruby>caption text, any characters</ruby>
Within this, we identify and add the annotation text using the <rt> tag:
<ruby>caption text, any characters<rt>annotation characters</rt></ruby>
The caption may need to be segmented for annotation, so this can simply be repeated for multiple annotations:
<ruby>first caption segment<rt>first annotation</rt>second caption segment<rt>second annotation</rt></ruby> and so on.
To maintain correct spacing, use an empty annotation tag to mark any segment that has no annotation, as the first here:
<ruby>first caption segment<rt></rt>second caption segment<rt>second annotation</rt></ruby> and so on.
For browsers that support ruby, the annotations will be displayed above the caption text in sequence. Browsers that do not support ruby will ignore the tags and show all text in a line:
first caption segmentfirst annotationsecond caption segmentsecond annotation – which is not very readable.
If there is a possibility of this happening, use the ruby parenthesis tag <rp> to enclose separating characters, for example:
<rp> (</rp> before the annotation and <rp>) </rp>
note: include spaces with the text parentheses.
Our complete browser-safe caption, with two elements is now:
<ruby>first caption segment<rp> (</rp><rt>first annotation</rt><rp>) </rp>second caption segment<rp> (</rp><rt>second annotation</rt><rp>) </rp></ruby>
Unlike a regular HTML file, line breaks and leading spaces in the ruby code will affect display. See this Japanese example of kanji with Furigana:
HTML5 tags |
|
display result |
<ruby>今日<rt>きょう</rt>の<rt></rt>会<rt>かい</rt> 議<rt>ぎ</rt></ruby> |
|
|
|
|
|
Alternative with browser fall-back parenthesis will appear the same as the HTML5 above in an HTML5 compliant browser |
|
... but will still be readable in a non-HTML5-compliant browser |
<ruby>今日<rp> (</rp><rt>きょう</rt><rp>) </rp>の<rt></rt>会<rp> (</rp><rt>かい</rt><rp>) </rp>議<rp> (</rp><rt>ぎ</rt><rp>) </rp></ruby> |
|
Now let’s see that in an SRT file example:
87 00:07:06,517 --> 00:07:11,229 <ruby>text A<rp> (</rp><rt>annotation A</rt><rp>) </rp>unannotated text B<rt></rt>text C<rp> (</rp><rt>annotation C</rt><rp>) </rp>text D<rp> (</rp><rt>annotation D</rt><rp>) </rp></ruby>
88 00:07:11,964 --> 00:07:13,909 <ruby>text E<rp> (</rp><rt>annotation E</rt><rp>) </rp>text F<rp> (</rp><rt>annotation F</rt><rp>) </rp> unannotated text G<rt></rt></ruby> |
Occasional annotation
Aside from full annotation, ruby text can be used in any language for occasional annotation of words, in which case it can be applied in a very localised way in the SRT file. This SRT extract of a single caption helps pronounce (read) a word that is difficult for many of us:
87 |
|
Caption number |
00:07:06,517 --> 00:07:11,229 |
|
start and end times, as hours:minutes:seconds,milliseconds |
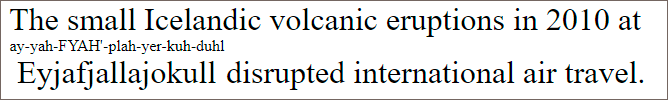
The small Icelandic volcanic eruptions in 2010 at <ruby>Eyjafjallajokull<rt>ay-yah-FYAH'-plah-yer-kuh-duhl</rt></ruby> disrupted international air travel. |
|
Caption text with one term annotated in ruby for pronunciation |
Appearance: