Screens are where the media will play. A screen can be a defined area within a video wall, or the whole of it.
Screens are fed by the player media Servers and are attached to Media Assets to define where they play. |
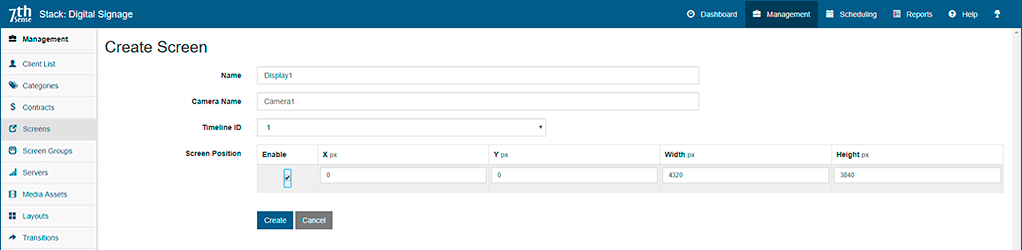
Let’s say we have three display walls as in the architecture illustration used here. Each display is called a Screen in StackSignage, so let’s add them. Click on ‘Add New’ and create Display1 to run from server timeline 1 (different displays can run from separate timelines simultaneously).

•If the media fits the display dimensions, the X-Y coordinates of the top-left corner will be 0,0, and the width and height of the pixel measurements for this display area.
•If the media over multiple screens and, for example, this screen is to display only one quadrant of a piece of media, then you will need the media coordinates for the start point within the media, and the pixel width and height of the area of the media to show on this screen.
Here we have also added an optional proof-of-show camera to take time-stamped snapshots.
Check to enable the screen and click the ‘Create’ button.
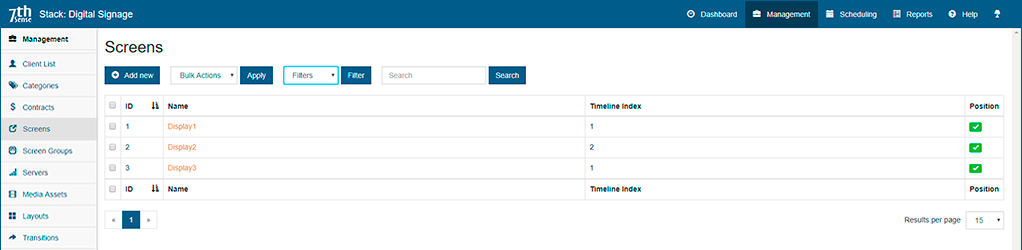
When all screens have been added in this way, you can see them listed, filter, sort and manage them: