Composition Mode is a Delta Licence option for managing multiple screens.
Essentially, it is a special-case flat-plane mode, where the overall canvas is distributed among an array of panels that do not constitute a contiguous rectangular area. A typical example is a coordinated array of large-scale LED modular panels, distributed on a building or buildings, or LED backdrops to entertainment. Since, when spread out, these do not completely fill a rectangular area (and the individual LED displays may not even be rectangular), media frames would contain significant empty or undisplayed areas. Media creators can better pack the pieces into smaller files, and in Composition Mode, Delta unpacks the pieces and places them into output blocks ready for LED processors to render out to the displays.
We could fit the media fit to a standard ratio and, with the aid of an LED Processor, Delta could output the media onto the canvas in real-time using two channels of 1920 x 1080. Here, as an example, is a piece of 3840 × 1080 media mapped onto two channels.
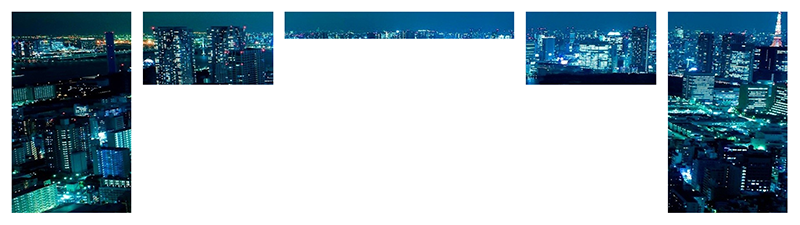
The media:

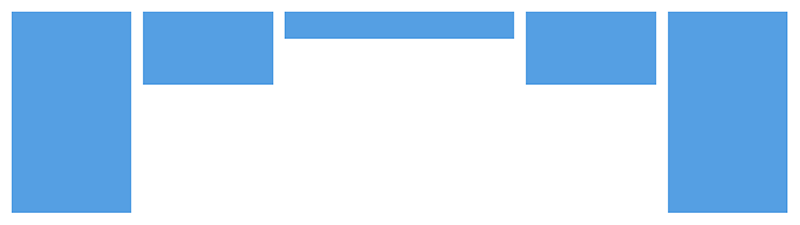
The LED display array:

The result:

This doesn’t actually require Composition Mode to be enabled, as there is no need to unpack the media. However, it would allow for real-time playback of captured media to required viewports so, for example, media could be interrupted on one or more of the LED screens to show captured real-time images of the audience or a performer.
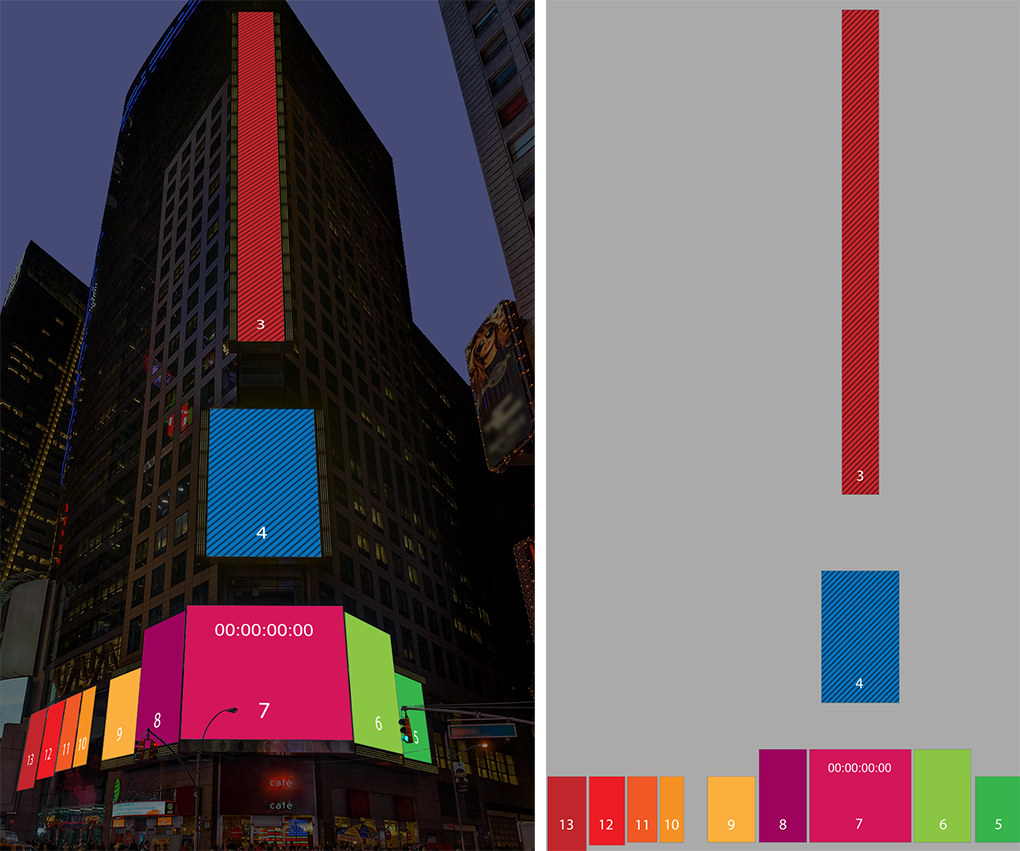
In other cases, viewports may be extremely large and in a less standard format, such as via LED displays on the sides of several buildings. This requires the media to be handled in a more complex way. In this example, we want to play a single movie across the whole LED array.
Multiple Distributed Displays
From the real array (left) to logical layout (right):

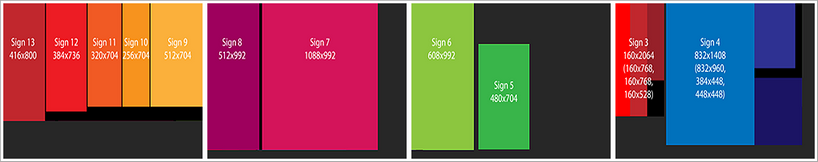
There is a lot of unused area, when treated as a whole, which wastes a lot of bandwidth. The media can be sliced and packed more efficiently in the frame; we then unpack it on the Delta canvas. Note how a single LED display can also be sliced. Pieces can also be rotated in the packed file, and rotated back on the Delta canvas. Here is the packed frame:

Output Blocks
The size of the frame is dramatically reduced, but an LED processor is still limited to what it can process (often up to HD 1920 × 1080 pixels) and so this format may still be too big for an individual processor.
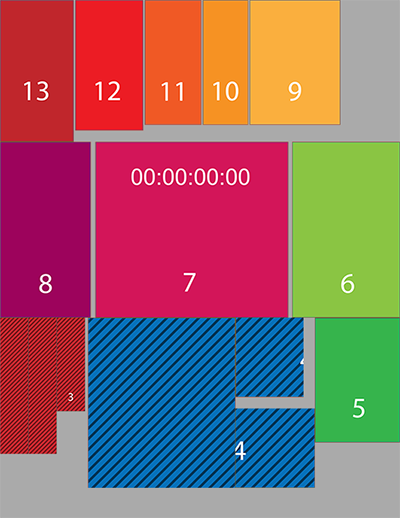
To break the media up further, the unpacked media can be planned on a Delta canvas of 4 × 1920 × 1080 HD blocks:
All we need to do now is to find the coordinates and dimensions of each LED panel in the packed artwork, make each a channel, and then place the viewport for each channel in the output, according to this plan.
Delta will place the elements in the output, and the LED processor will be programmed to map the outputs onto the displays.
Important Note: Prior to creating your show in Delta, you must prepare your media (as above) and ensure that you calculate the size and position of each LED output screen in relation to a rectangular canvas: •Note your canvas size in terms of required outputs (total height × total width in pixels). •Find the coordinates of the LED display elements within the media. •Draw up a diagram to show position and size of each viewport within the canvas. |