Any display can show more than a single full-screen image or movie. The DeltaServer timeline that runs the media schedule on the screens is layered, with images on lower-numbered layers opaque to those beneath. For example, a smaller inserted logo or animation can play over a full-screen movie or image, in any position you want.
A zone is an overlay on a background to create a picture-in-picture.
Layouts are used by schedule Templates. |
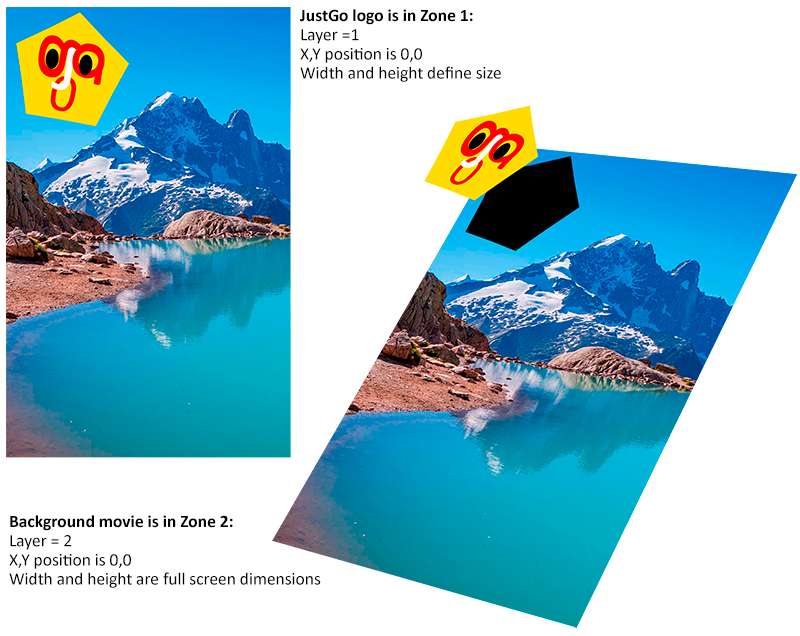
The layout is described as a combination of zones. In this example, two zones have been defined in a layout:

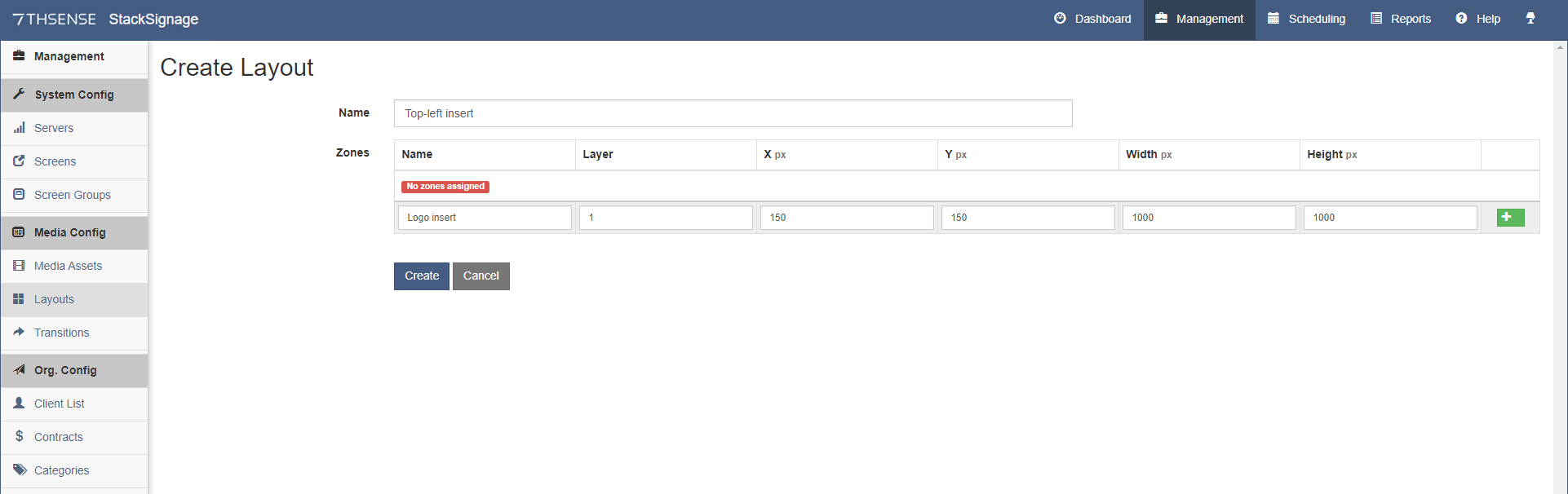
Click ‘Add New’ to add your first layout. First define the zones you want. Here we are adding a zone for a logo top-left in an area 1000 px square:
Save this zone by clicking the green cross button.
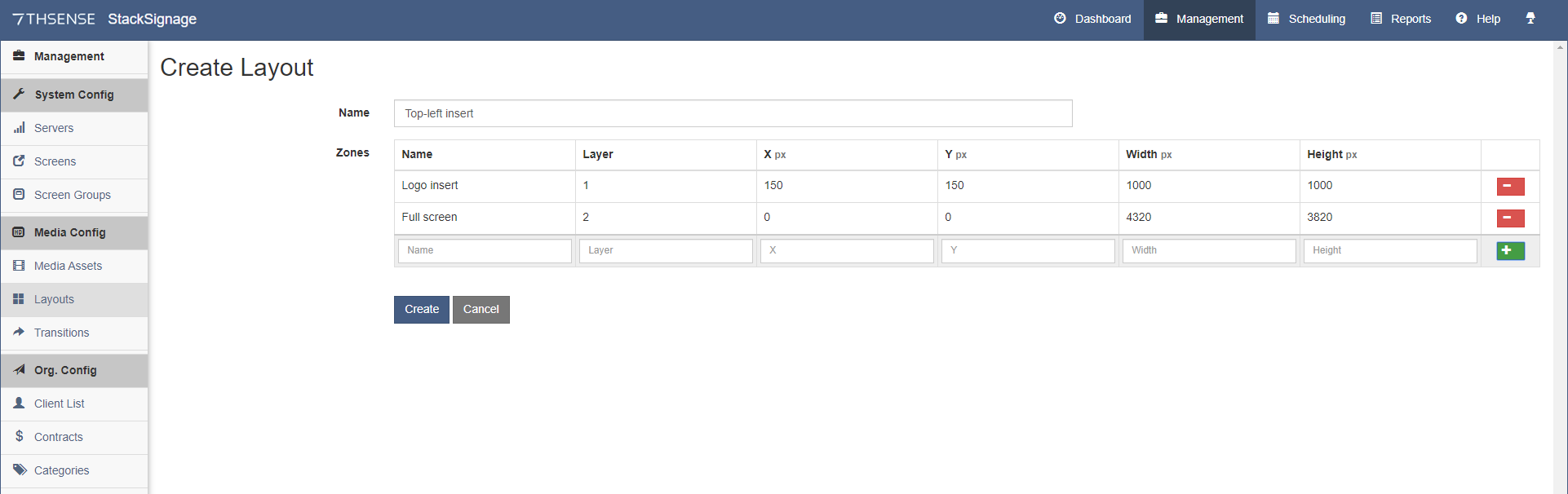
Define another zone, and again click the green cross button to save it.
Here we have added a full-screen zone for the background, underneath the logo, in layer 2, so we have two zones in this layout:
Now click ‘Create’ to save the Layout itself. Click ‘Add New’ to add more layouts, for example one that splits the screen vertically into two full-height half-width zones.
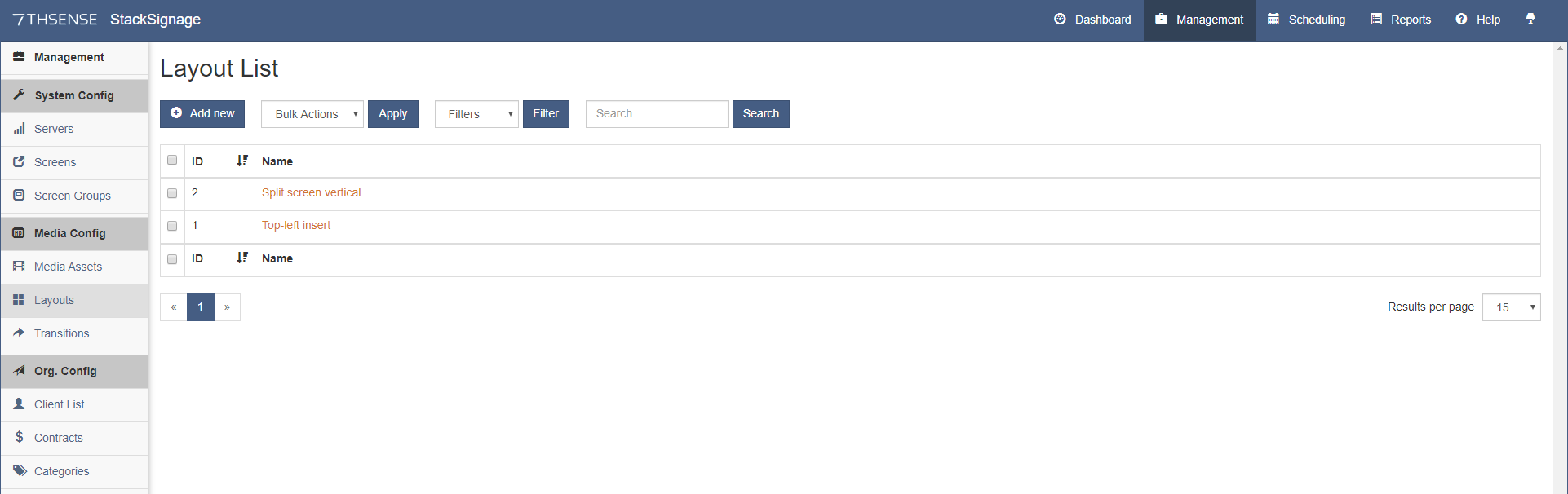
Layouts are listed and managed as all other components of StackSignage:
Page edited [d/m/y]: 20/01/2023