DeltaServer has a built in Web Page media resource, which has the ability to trigger JavaScript events on timeline events.
Usage
When enabled Delta will embed a library at window.DeltaServer which can be used to hook into these events.
A callback is used to indicate that the library is ready, this can be triggered by creating a function at window.onDeltaServerReady.
It is important that this function is created at the global level outside of any typical loading callbacks/lambdas such as window.onready or jQuery $(function() {});. |
Sample code
window.onDeltaServerReady = function () { DeltaServer.on('frame', function (relativeFrame, timelineFrame, progress) { // called on each frame }); DeltaServer.on('enterscope', function () { // called on resource entering scope }); DeltaServer.on('leavescope', function () { // called on resource leaving scope }); } |
On 'frame' event arguments
Name |
Type |
Description |
|---|---|---|
relativeFrame |
Integer |
Frame number relative to the start of the Web Page resource, that is the number of frames into the current resource. |
absoluteFrame |
Integer |
Frame number of the timeline of this Web Page resource. |
progress |
Float |
From 0 to 1, indicates the progress through the resource. Useful for synchronising animation and events across multiple Web Pages or Delta servers. |
Development and Debugging
A mock DeltaServer JS library is provided for testing events from a regular web browser. The library can be downloaded with the following link and included in the webpage like a normal JS library.
➢Download mock-deltaserver.js
Enabling JS Events
All StackSignage scheduled Web Page Templates have JavaScript events enabled.
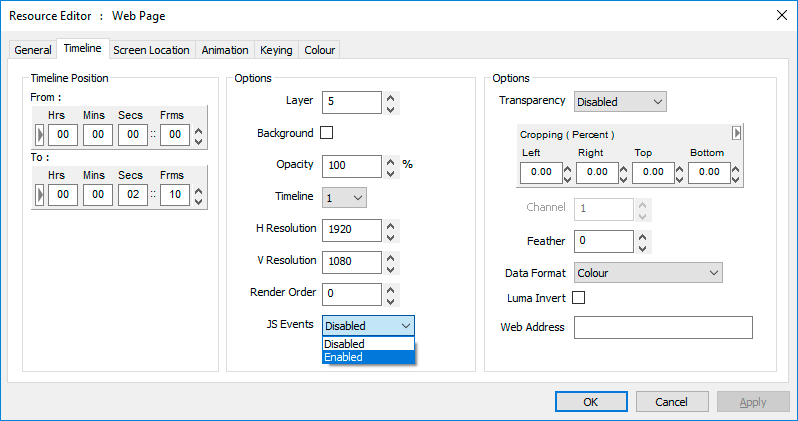
To manually enable for testing/development, the ‘JS Events’ checkbox in the Web Page Resource Editor dialog must be ticked:

Page edited [d/m/y]: 20/01/2023