Switch on each part of your system of inputs, outputs and Jugglers in turn.
Open Compere on a Control PC and you will be in a new empty Project. We shall learn more about Compere Projects later; for now, get to know how Compere is put together.
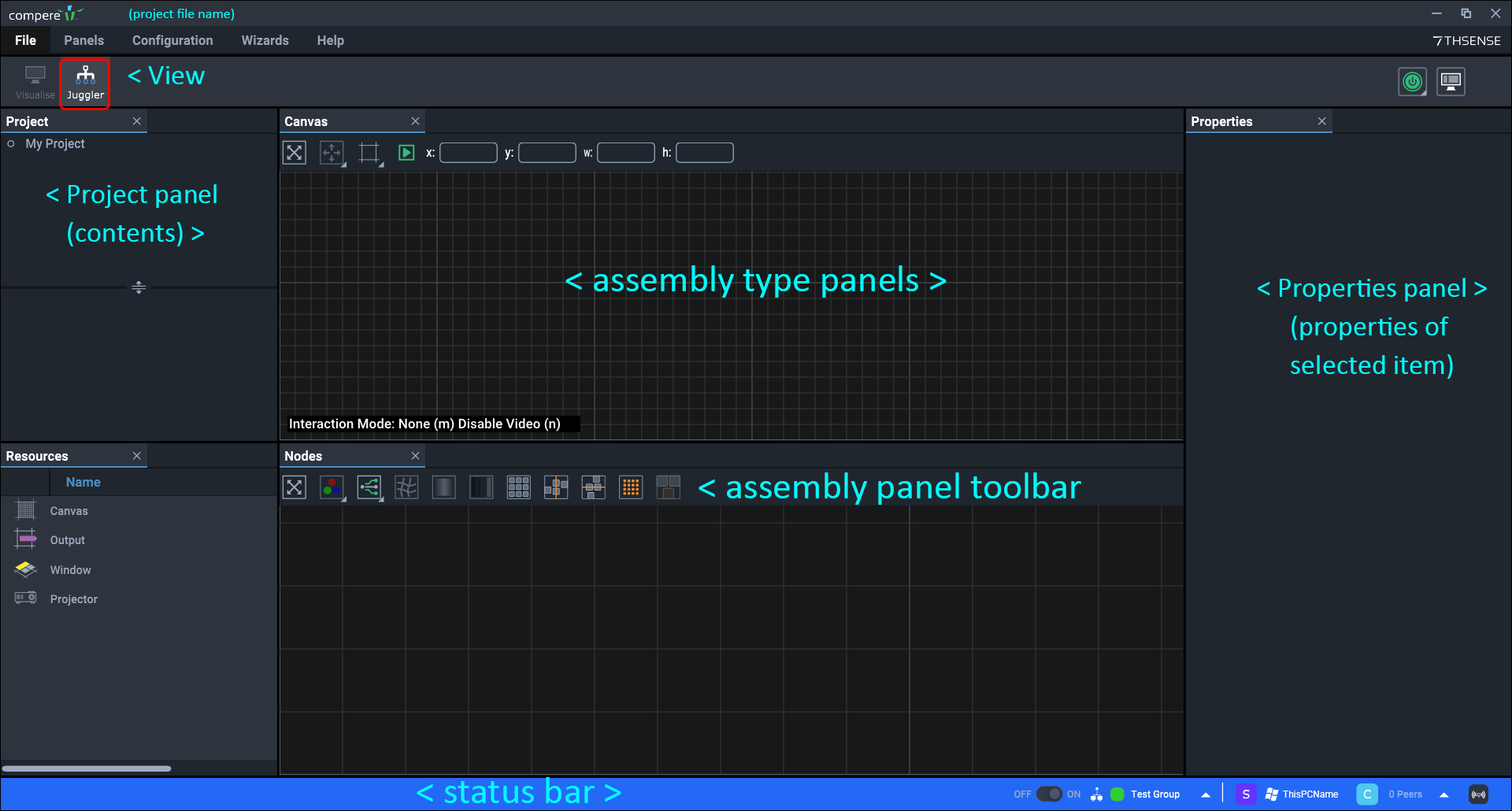
This guide will take you through the Juggler View of a project. If not in Juggler View, select the Juggler icon:

The alternative default View is ‘Visualise’, which introduces a 3D scene assembly panel for modelling a 3D space, with interactive projectors, displays and surfaces to configure. This is described separately. |
Layout
The Juggler View is just a default Layout, or arrangement of panels in the Compere workspace. Note the default Nodes and Canvas assembly panels, and the sidebar panels. You may want to maximise the screen with the default overall Layout:
The initial default ‘Juggler’ Layout comprises:
•the main (top) menu
•the main toolbar area
•the ‘Project’ panel (default: upper left), listing all configurable elements
•the ‘Properties’ panel (default: right) for any selected element in a Project
•the ‘Resources’ panel (default: lower left), showing a range of asset types that can be added to a Project
•a grid ‘assembly panel’ with a tab marked ‘Canvas’
•a grid ‘assembly panel’ with a tab marked ‘Nodes’
•a coloured status bar.
If any of the panels is not present (you can close any element) they can be reopened from the top menu item Panels, or by restoring the default view, size and screen location from Panels > Reset UI. If you rearrange the parts as you prefer for different tasks, you can save and retrieve custom Layouts.
Project panel
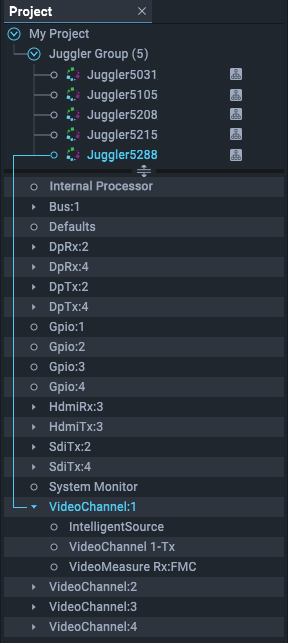
The Project panel is a branching structure of all elements connected in a system, including Jugglers, input sources and output devices, 3D models, canvases and display surfaces. These can be dragged into assembly panels as appropriate.
When you start Compere for the first time, you will find a new empty Project (default name ‘My Project’). You can use this, change the name, and save it. Projects are held as extensive xml files, by default stored in C:\Users\[username]\AppData\Local\Compere\Projects, with the extension .prj. This is configurable in Compere > Preferences.
The Project is where you will assemble everything required to ‘set the stage’. Your Jugglers will appear in here when present in the same Project Group, as will your canvases, outputs, projectors, 3D models and any other component as you add them in.
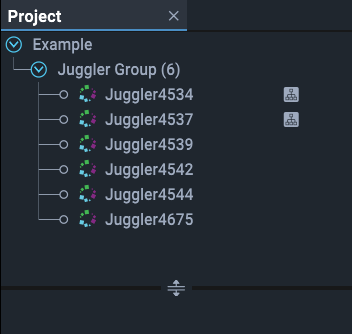
When you join a network with the Compere UI on a PC, all Jugglers available on that network will be represented in the Project panel on the left side. They will be in a group under a title that shows how many are present.

This is just the list of what is available. Each can be named, examined for the properties of all its connections.
From here, you will select and drag Juggler names into the Nodes panel to further configure and connect them (see Nodes: Connecting Juggler Systems). Only Jugglers in the same Project Group can be added to the Nodes panel, and those that have been added are identified by an icon to their right (as shown above).
When a Juggler is physically connected to display outputs and is switched on, a test pattern can be displayed. Until media inputs, internal pathways and outputs are defined, these will be the reassurance that your systems are connected. How these fill the screen is subject to application of EDIDs on the Juggler outputs.
An instance of Compere will hold its own Project only when offline. As a Group client it will inherit the Group project from the Group server. As Group server it will distribute and assimilate changes made within the Group. When offline a project can be saved locally.
➢For full details, see Compere Projects
Properties panel
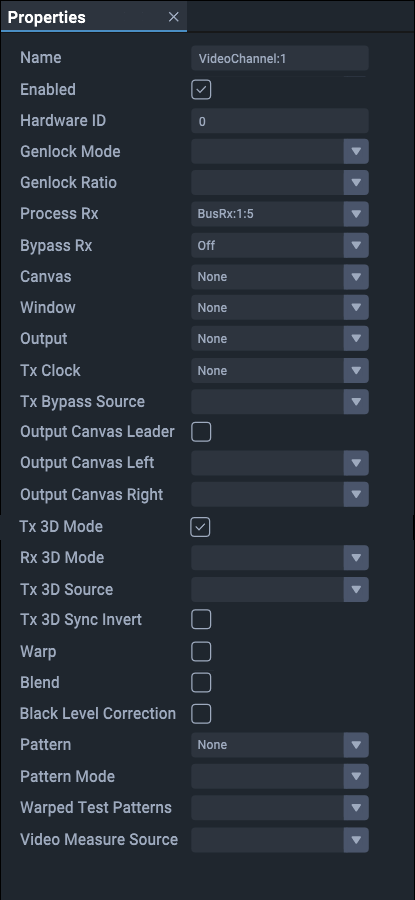
The Properties panel reveals all the features for any element in the Project. The Properties panel will always be showing the properties of the item or items highlighted as selected in the Project panel.
Members in the Project panel have their properties broken down by elements, for example a Juggler is broken down to each of its components and connections. Select a branch to see and edit the properties in the properties panel. For example, the properties of Video Channel:1.
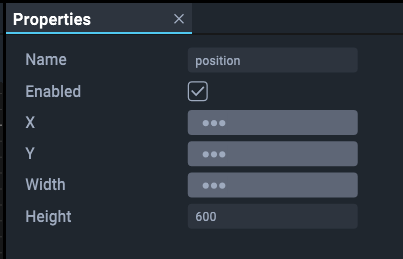
Note: multiple items, such as Jugglers or Canvas Outputs, can be selected in the Project panel, but only shared common properties and values will be shown. Unshared properties will be greyed out and unshared values will show ellipsis (...).
Example: multiple windows that only have a shared height value will only show that value, which can be edited for all:
Addressing properties remotely
Hover over a property label in the Properties panel to see its full address. Shift+Right-click to copy this path string for use in External Control.
Resources panel
The Resources panel contains internal Compere objects that can be inserted into the project, including Canvas, Window, Juggler node components, processing nodes and default projectors.

Using Resources: Add, Select, Edit, Remove, Delete
•Objects can be dragged from the Resources panel onto an assembly panel. This simultaneously adds them as branches of the Project panel.
•Objects shown in the Project panel, such as Jugglers and imported objects, can be dragged into an assembly panel.
•Objects are selected within an assembly panel to position, size or edit them, either by double-clicking them directly, or selecting them by name from the Project panel.
•When any object in an assembly panel is selected it will show an orange border, and its name highlighted in blue in the Project panel. Its properties are now shown in the Properties panel.
•To delete any asset, select it in the Project panel and press delete, or select it in the assembly panel and press Ctrl+Delete.
•To remove any asset from an assembly panel, select ‘Remove’ from its right-click context menu.
•Links between nodes and/or pins are deleted by selecting the receiving connector, and pressing delete.
Summary ❖Assembly panels are a visual representation to aid system configuration. ❖The Project panel holds all the members of the project with their individual configurations and links, whether displayed in assembly panels or not. ❖Resources are added to a project by being dragged into an assembly panel. ❖Resources are taken out of a project by being deleted from the Project panel. ❖Resources can be removed from an assembly panel, but they remain fully configured and interactive within the project. ❖Resources that have been removed can be dragged back from the Project panel into an assembly panel, where their configuration, links, etc. will be correctly displayed. |
Canvas assembly panel
The Canvas assembly panel represents the total pixels being processed by an entire Juggler Group. In this overall space, Canvas Outputs (channels) are defined. Media inputs (Canvas Windows) are then placed anywhere in the overall canvas. The Canvas assembly panel appears in the default Layout for the Juggler View.
➢Display Configuration: Canvas Setup
Nodes assembly panel
This assembly panel creates all the throughput connections and processes within the Juggler system. Representations of each Juggler are shown here, with each video interface connector (bus and AV inputs and outputs), along with information on external connections and internal routing. Nodes is the assembly panel where you configure everything that comes into and goes out from each Juggler, and how these are connected and processed internally. NDI feeds are added and managed here. The Nodes assembly panel appears in the default Layout for the Juggler View.
➢Nodes: Connecting Juggler Systems
Page edited [d/m/y]: 26/09/2022