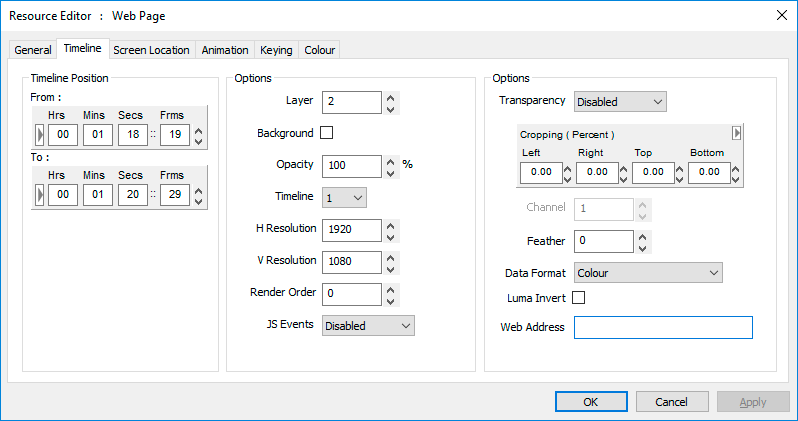
This is a special capture resource which is a built-in web control, where you can set the URL (http://www.mydomain.com) to be rendered in the web control and you can also set the rendering size of the web page using the H Resolution and V Resolution parameters.

Web controls behave like all other visual media in that you can scale, position, chromakey, crop, feather etc.
You can also set the web URL from a sequence or external control using the WEBSETURL res="External Control Name" url="http://mynewdomain.com" or make the web control navigate using the WEBNAVIGATE res=\"ExternalControlName\" navigate=[back/forward/reload/stop] command.
The Web Resource is based on the Chromium renderer. It does not support WebGL, MP4 or audio playback. However, it does support OGG/WEBM video formats in accordance with https://developer.mozilla.org/en-US/docs/Web/HTML/Supported_media_formats.
JavaScript Events
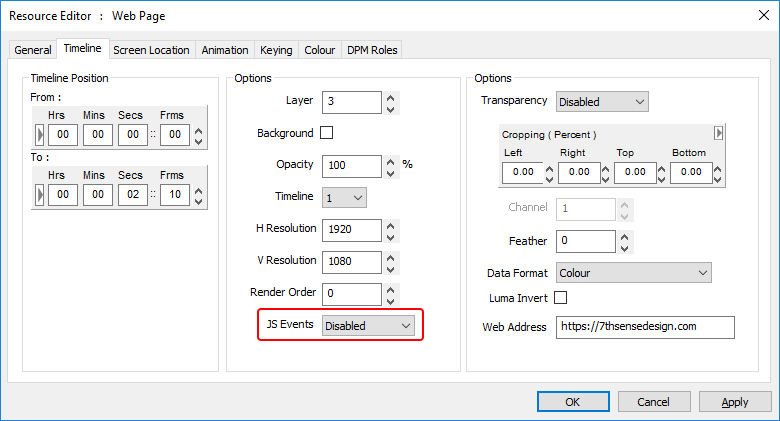
When using Web Page resources on the timeline, it’s possible to trigger JavaScript events within the web page from Delta. These are enabled in the Resource Editor (below, called JS Events).

JavaScript applications must register a callback to window.onDeltaServerReady which, when called, indicates that the global object DeltaServer has been created and is ready to use. Callbacks can be registered on the DeltaServer object by calling DeltaServer.on("[event]", callback).
It is important that this function is created at the global level, outside of any typical loading callbacks/lambdas such as window.onready or jQuery $(function() {});. |
On 'frame' event arguments
Name |
Type |
Description |
relativeFrame |
Integer |
Frame number relative to the start of the Web View resource, that is the number of frames into the current resource. |
absoluteFrame |
Integer |
Frame number of the timeline of this Web View resource. |
progress |
Float |
From 0 to 1, indicates the progress through the resource. Useful for synchronising animation and events across multiple Web Views or Delta servers. |
'enterscope', and 'leavescope' are called when the current Web Page resource enters/leaves scope.
Sample Code
window.onDeltaServerReady = function () {
DeltaServer.on('frame', function (relativeFrame, timelineFrame, progress) {
// called on each frame
document.getElementById("frameNum").innerHTML = relativeFrame;
document.getElementById("timelineNum").innerHTML = timelineFrame;
document.getElementById("percent").innerHTML = Math.round(100*progress);
});
DeltaServer.on('enterscope', function () {
// called on resource entering scope
});
DeltaServer.on('leavescope', function () {
// called on resource leaving scope
});
}
Development and Debugging
A mock DeltaServer JS library is provided for testing events from a regular web browser. The library can be downloaded with the following link and included in the webpage like a normal JS library.
Right-click this link to download: mock-deltaserver.js.
Transparency
For web resources created with transparency, this can be enabled here. Transparency will add 33 per cent colour load on this resource.