| Name: | Medialon HTTP Remote |
| Version: | 6.7.2 |
| Available for: | Manager V7 and Manager V6 (Lite & Pro), Showmaster Mini |
| Limitation In: | |
| Device Brand: | Medialon |
| Positrack Compatible: | No |
| Resources type: | TCP/IP Network |
Overview
This mxm provides an interface between a Manager project and a web-browser.
The mxm communicates with the web-browser via the HTTP protocol and the exchange of datas is done in XML syntax.
HTML Controls
The mxm provides functions for creating controls in a HTML page. These controls (buttons, lists, check boxes, edit controls) are designed for communicating with the Manager project. They can be added to any existing HTML page, or created in a new page, from the setup window of the device. The display properties of the controls are basic, but the page can be easily remodeled with an HTML editor.
Manager Variables
Manager variables can be read and written from the HTML page. These actions are completed by the transfer of XML datas between the browser and the mxm. On Manager side, the mxm can be easily imported in a project, but on browser side a knowledge of HTML and javascript is necessary if special mechanism have to be implemented ( for simple controls, the page exported by the mxm are sufficient). Not all the variables of a project can be read or written, but only those that have been checked in the setup of the mxm. This set of published variables can be changed at any time.
HTTP Server
In addition, a directory is defined as the “published files folder” and Manager, acting as a basic HTTP server, can only publish the documents present in that directory. The documents present in that directory must have a standard type: txt, html, gif, jpg, bmp, mpg, avi. All the unknown types are sent with the TXT mime header.
Big documents can be sent (like, for example, video clips) as long as the CPU is fast enough to support it and, sending being asynchronous, it does not bother the other tasks.
The pages created by the mxm must also reside in that directory, otherwise they cannot have access to the variables of the project. In other word, the access to the Manager variables is only possible from a document that have been sent by Manager itself, it is a security point.
Data Exchange
Four types of data exchange are implemented:
- The browser modify a variable.
- The browser reads the variables published by the project.
- The browser reads a list published by the project.
- The browser sends a private request and reads back a user-defined data.
As you can see, the brower is the master and Manager cannot act directly into the page as long as the browser did not ask for it. If a control of the page has been created for monitoring a Manager variable, this must be done periodically by a call made by the browser inside a javascript timer.
Connection ID
The HTML browsers are not anonymous. They are formally identified by an ID and their IP address can be retrieved.
If a browser does not communicate with the Manager project during more than ten seconds, its ID is lost and the browser is considered to be a new one. By this way, the count of browsers connected can be known by the user.
A list of all the present browsers is maintained into the ClientsIDsList variable of the mxm, as well as the count of browsers connected and the count of private requests waiting to be executed.
Each private request is identified by the ID of the browser. A password protection can be realized through this mechanism.
Code Examples
Following are examples of HTML code.
This code is provided for the programmers wanting to build their own controls. When using the controls automatically created by the mxm, this knowledge is not necessary.
WARNING 1: The browser must be at least complient with the specification of Internet Explorer 5. Another browser can be used if the programmer knows how to use the parser of this browser and adapt it to the mxmHttp syntax, according to the following examples.
WARNING 2: All the scripts automatically added by the MxM are created in the BODY of the HTML page. Some html editors, like some version of FrontPage removes these scripts, though this is fully authorised in Internet Explorer.
Creation Of The Parser
The reading and writing of the XML datas is done via the Microsoft XML parser. The XML document object is created with the following code:
var ManagerParser = new ActiveXObject("microsoft.xmldom")
Parser Error Management
To know if an error occured (at creation or within other commands), this test must be done:
if(ManagerParser.parseError.reason!="") alert("Error")
(or any other action) Otherwise the error will be displayed by the browser.
Modification Of A Variable
For setting a Manager variable called Led to the value of 1, the code will be:
ManagerParser.load("SETVARIABLES_XML?VARIABLENAME=Led &VARIABLEVALUE=1")
If the command succeeds, Manager sends back this XML message:
<SETVARIABLE><RESULT>Ok</RESULT></SETVARIABLE>
Reading Of The Variables
For reading the variables published by the project, the code will be:
ManagerParser.load("GETVARIABLES_XML")
If the command succeeds, Manager sends back the data in this following XML format (in this example, we assume that Led1, Led2 and Led3 are published by the project):
<MANAGER SUBJECT="VARIABLES">
<VARIABLE NAME="Led1"><VALUE>1</VALUE></VARIABLE>
<VARIABLE NAME="Led2"><VALUE>0</VALUE></VARIABLE>
<VARIABLE NAME="Led3"><VALUE>1</VALUE></VARIABLE>
</MANAGER>
After reception, for reading the value of the variable Led2 into a var called Val, the code can look like this:
var Val;
var variable = ManagerParser.documentElement.firstChild;
while(variable!=null)
{
if(variable.getAttributeNode("NAME").text == "Led2")
{
Val = variable.selectSingleNode("VALUE").text;
break;
}
variable = variable.nextSibling;
}
For displaying this value into the HTML page, at a position
created by <DIV ID="Here"></DIV>:
Here.innerHTML = Val
Reading A List
For reading a string variable called List1 containing a list published by the project, the code will be:
ManagerParser.load ("GETLIST_XML=List1&.")
If the command succeeds, Manager sends back the list in this XML format (assuming in this example that the list has 3 items called Item1, Item2 and Item3):
<MANAGER SUBJECT="LISTE">
<VARIABLE NAME="List1">
<NUMBER>3</NUMBER>
<OPTION0>Item1</OPTION0>
<OPTION1>Item2</OPTION1>
<OPTION2>Item3</OPTION2>
</VARIABLE>
</MANAGER>
For displaying this list into the HTML page, in a list created
by <SELECT NAME="WebListe"></SELECT>:
var variable = ManagerParser.documentElement.firstChild;
while(variable!=null)
{
if(variable.getAttributeNode("NAME").text == "List1")
{
var Number = eval(variable.selectSingleNode("NUMBER").text);
for(i=0; i<Number; i++)
{
var option = new Option(variable.selectSingleNode("OPTION"+i).text);
eval("WebListe.options[i]=option");
}
break;
}
variable = variable.nextSibling;
}
Private Request
The syntax for sending a private request containing the string “What” is:
ManagerParser.load("PRIVATEREQUEST_XML=What &. ")
When mxmHttp receives a private request, the variable PrivateRequestCount is increased. The content of the request and the ID of the browser must be read by the Read private request command.
At this time, a task can perform the user-defined operations required by this request (it can be, for example, the search of datas in a database).
When ready, the data, formatted as the body of an XML document, must be sent back to the browser with the command Answer to private request.
When using the mxmSQLInterbase in combination with the mxmHTTPRemote, you can send request to databases, ask mxmSQLInterbase to send back the result in XML format and send it back directly to the browser calling.
MxM Installation
No specific installation required.
Device Setup
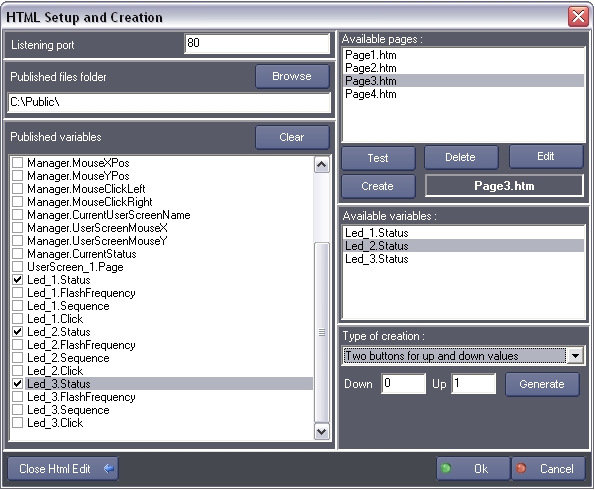
The setup of the device is done through this dialog box:

Listening port
Allow to modify the listening port (80 by default).
Published files folder
Manager, acting as a basic web server, can only publish the documents present in that directory. This is the directory where the HTML pages will be created. The pages controlling the project must reside in that directory, otherwise they cannot have access to the published variables. In another word, the access to the Manager variables is only possible from a document that have been sent by Manager itself from that directory.
Published variables
This is the list of all the Manager variables. Only the checked variables are published. The published variables can be read or written by the web browsers.
Open/Close Html Edit
When this button is clicked, the setup window is in editor mode, and a new part of the window is displayed:

Available pages
This list display the content of the “published files folder”. Only the HTML pages are displayed.
If other files must be published by the mxm (like pictures, clips, sounds…), they must be added in that folder but they don’t appear in the list.
Test: To run the default web browser, for testing the selected page. A page, called mxmHttpTestPage, is created with a link to the page to test. The IP address of the local machine is automatically associated to the link, because it must be Manager who sends the page to test. The page cannot be tested if you load it in the browser directly from the disk.
Delete
Remove the currently selected page from the disk.
Edit
To run the default HTML editor, for modifying the selected .age. If no default editor is present on the system, this control edit the selected page in NotePad.
Available variables
Each time a variable is checked in the “published variables list”, it is added to this list.
When a page is generated, the selected variables are managed into the page. Use SHIFT and CTRL for multi-selection in the variables list.
Type of creation
Available types of creation
An edit control and a button: When the button is clicked, the value entered in the edit control is sent to the variable.
Two buttons for up and down values: When one button is clicked, the up value is sent to the variable. When the other button is clicked, the down value is sent to the variable. The buttons are not exclusive
Radio-buttons for up and down values: When one radio-button is checked, the up value is sent to the variable. When the other radio-button is checked, the down value is sent to the variable. The radio-buttons are exclusive
A checkbox sending both values: When the checkbox is not checked, the up value is sent to the variable. When the checkbox is checked, the down value is sent to the variable.
Lists containing the variables strings: The variable must be the content of a Manager list. The content of the Manager listis mirrored into the HTML list.
Monitoring variables in literal values: The values of the selected variables are monitored periodically into litteral values.
All the Manager functions: All the javascripts functions for communicating with the mxmHttp.mxm are written into the selected page.
Upload form: Add a form in the page where the user can upload files to Manager. When the file is received, it is placed in the “published files folder” and the LastFileUpload variable is filled with its name. A progress monitoring window is provided by Manager.
Down, Up
Values taken in account by some types of creations.
Generate
Create or add controls to the HTML page, considering the specified parameters.
Device Commands
Read private request
Read the content of a private request.
- Return request [String] Will contain in return the content of the request.
- Return client ID [Integer] Will contain in return the ID of the browser that has sent the request.
Usage: This command must be called when the variable PrivateRequestCount is not null. The variable is decreased by one each time the command is called.
Answer to private request
Send back an answer to a private request.
- Answer [String] The answer.
- Client ID [Integer] The ID of the browserto send to.
Usage: The browser is waiting for XML format. The content of the answer can be anything as long as its format respects the XML syntax, otherwise the browser will throw an error. The programmer is responsible for parsing the answer into the HTML page.
Read client properties
Read the IP address of a specific client
- Client ID [Integer] The ID of the browser
- Return address [String] Will contain in return the IP address of the client.
Device Variables
Status
- [Enum] Current status of the device.
- “Idle”: the http remote server is not opened (Manager is stopped)
- “Connected”: at least one client is connected
- “Error”: error generated by a client (for example, a client trying change a non published variable)
- “Listening”: the http remote server is listening but there is no client connected
- “Listen error”: the http remote server could not be opend ( see “Usage” )
Usage:
- “Connected” means that a navigator has made a request: as the http connection is not a permanent connection, the client must make periodical request in order to stay “connected”. If there is no request during five seconds, the client is considered as deconnected
- “Listen error”: this can happen if another server is listening on the http current port on the same computer (in that case stop this server, stop Manager and run it again) or if another HTTP Remote device is listening on the same port (in this case, change the listening port of the device).
PrivateRequestCount
[Integer] Count of private requests waiting to be read.
ClientsConnected
[Integer] Count of browsers connected. A client is considered to be connected when cookies are enabled on its side and when its browser periodically send a frame to Manager (usually “GetManagerVariables”).
ClientsIDsList
[String] List of the IDs of the connected browsers.A client is considered to be connected when cookies are enabled on its side and when its browser periodically send a frame to Manager (usually “GetManagerVariables”).
LastFileUpload
[String] The name of the last file uploaded to Manager.
Usage: A browser can upload files to Manager. Use the command “Upload form” in the drop-down list of the setup of the device for adding this feature to your page.
When the file is received, it is placed in the “published files folder” and the LastFileUpload variable is filled with its name.
A progress monitoring window is provided by Manager.
Revisions
V 1.0.1
- Fixed: In the Setup Dialog, the Ok button is grayed when the port is used by another device but there was an error in the checking.
- Added: In the Setup Dialog, when a new device is created, the port number is increased, so that the Ok button is not grayed.
V 6.0.0
- Modified: Support of Manager V6/Showmaster V2.
V 6.0.1
- Fixed: Setup dialog doesn’t open on the correct screen on a multi-screen configuration.
V 6.0.2
- Fixed: Device variables are not reset after a project load (Requires Manager 6.0.3+).
V 6.0.3
- Fixed: The Setup dialog box is not always visible at the device creation time.
V 6.0.4
- Fixed: Setup dialog box doesn’t display properly if the text magnifying settings (DPI) is greater than 100% into Windows system.
V 6.1.0
- Added: Compatibility for Overture CS.
V 6.7.0
- Improved: Support for High DPI displays (require Manager 6.7.0+ or Showmaster Editor 2.7.0+)
- Changed: Compatibility for Manager 6.7.0 and Showmaster Editor 2.7.0
